Walkthrough: Designing Your Store
After you set up Quick Shopping Cart®, you need to configure several aspects of your online store. These areas display as buttons along the top of your screen and display check marks once each area is complete.

We created three walkthroughs to guide you through creating your online store. The first walkthrough is Designing Your Store.
Time to Complete: 1 hour.
Your customers' first impressions often come from the design of your storefront. Quick Shopping Cart can help you create a positive impact with a well-designed store. While Quick Shopping Cart offers many options for customizing your site's appearance, these tools create the basis of your storefront:
- The Template
- Template Images
- Your Storefront Information
- The Category and Product Page Styles
In this walkthrough, we are going to set up a shirt company's storefront. We want something bright and eye-catching to attract our customer's attention.
Changing Your Store's Template
In Quick Shopping Cart, you can easily change your template at any time. New templates let you experiment with different combinations of designs and colors, which can completely change the look and feel of your online store.
To Change Your Template
- Log in to your ITEGY account.
- Click Quick Shopping Cart.
- On the Quick Shopping Cart page, click Manage next to the Quick Shopping Cart account you want to modify.
- Click the Templates tab.
- Optional: From the Preview menu, select the site builder you want to preview with the new template.
- Optional: From the Sort menu, select Date to view recently created templates. Select Name to view templates in alphabetical order.
- From the Template Gallery tab, hover your mouse over the template you want to use.
- Select the site builders you want to apply the template to, and then click Apply.
- To start working on your store, from the My Store area, hover your mouse over your template, and then click Work on My Store.
To view your active templates, which display live on the Internet, go to the My Templates tab.
Changing Your Store's Template Images
All of Quick Shopping Cart's templates come with a set of default images, known as Template Images. If those images don’t fit the look and feel of your store, they can be changed. Like the other media-based options, your Template Images use the Media Gallery. For more information, see Using the Media Gallery.
Rather than using the default Template Image of the dancing man, we can use our own image of hanging shirts.

To Change Template Images
- Log in to your ITEGY account.
- Click Quick Shopping Cart.
- On the Quick Shopping Cart page, click Manage next to the Quick Shopping Cart account you want to modify.
- From the Set Up menu, in the Design section, select Template Images.
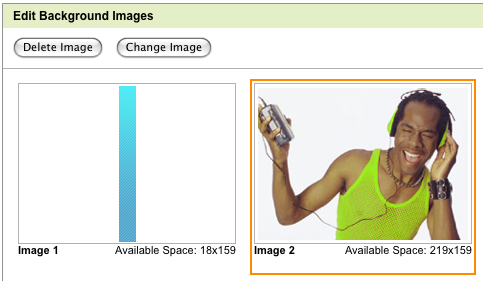
For our t-shirt company's storefront, we want to replace the dancing man, which is Image 2.
- Select the image you want to change, and then click Change Image.
- To upload an image, go to the Add Images tab and click Browse. Locate and select the image, and then Click Upload.
Note: If you have already uploaded the image you want to use, select the thumbnail in the Gallery.
- From the My Images tab, select the image you want to add to your template.
- Click OK.
- To change the way the image displays, from the Select Format list, select one of the following:
Note: The available space displays below the thumbnail. Use this information when selecting a formatting option:
- Original — Retains the original size and formatting of the image.
- Scale to Fit — Sizes the image so it's equal to or less than the original image's dimensions while preserving the aspect ratio.
- Stretch to Fit — Sizes image to the same dimensions as the original image while ignoring aspect ratio.
- Tile Image — Tiles the image horizontally and vertically within the allotted space.
- Tile Horizontally — Tiles one row of the image horizontally. The vertical alignment depends on the template.
- Tile Vertically — Tiles one column of the image vertically. The horizontal alignment depends on the template.
- Scale and Crop — Maintains the aspect ratio while scaling the image larger or smaller, depending on the available space for that image in the template. Once one dimension matches and the other dimension either matches or exceeds the available space, the image is cropped from the center to equal the dimensions of the available space.
- To use the default template image, click Revert to Original.
- To display no image, click Delete Image.
- Click OK to save your changes.
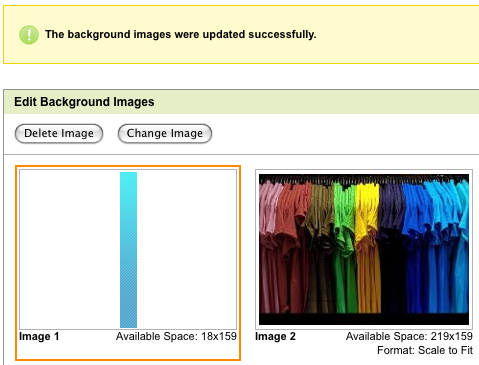
In our example of the shirt store, our store will now have a picture of hanging shirts instead of the man listening to music.
- Click Preview to see how your site will look once you publish.
Note: Any changes you make do not display live on the Internet until you publish your storefront. For more information, see How to publish .
Configuring Your Storefront Information
Once you've chosen a template, you need to provide information about your business to customers. The information you provide will display on your storefront.
To Configure Storefront Information
- Log in to your ITEGY account.
- Click Quick Shopping Cart.
- In the Quick Shopping Cart list, click Manage next to the Quick Shopping Cart account you want to modify.
- From the Set Up menu, in the Business Information section, click Name, Logo, Contact info.
- Complete the fields with your company's information.
Here's the information for our t-shirt company, as an example. You would fill these fields with your own company's information:
- Company Name — So Many Shirts!
- Slogan — We Sell a Lot of Shirts!
- Address — 123 Test St., Phoenix, AZ 85001
- Primary Phone — (321) 555-4444
- Alternate Phone — (321) 777-6666
- Email Address — example@secureserver.net
- Copyright Year — 2011
- Favicon — A favicon displays next to a site's URL in a Web browser. When visitor's bookmark your site, the icon displays next to the link.

- Logo

- Welcome Image

- Invoice Image 1 and 2
The invoice images show on our customer’s receipts. We use our logo here, but you could choose something different for your personal store.
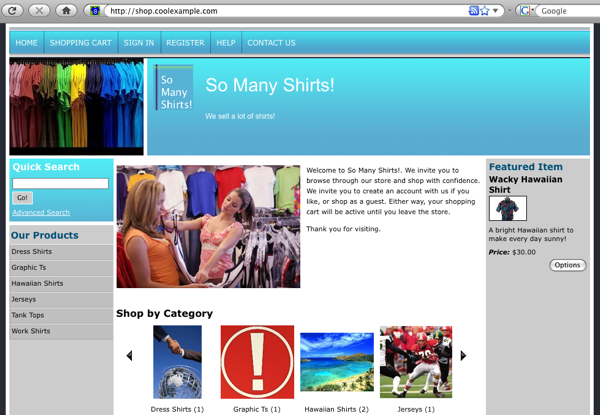
Here is what the t-shirt storefront looks like after completing this information.

Selecting Category and Product Page Styles
Selecting the display style of your products and categories pages is the last step in designing the basis of your storefront.
Category Page Style
The Category Page Style defines how the products and categories display on your site.
Product Page Style
The Product Page Style defines the product’s display when a customer clicks on a product for more information.
If you don't have time to add images to each of your products and categories, you can add a placeholder image that will display for all of your products and categories until you have time to add individual product images. You can access them from the Set Up menu, under the Design option, by clicking Default Product Images.
To Select Page Styles
- Log in to your ITEGY account.
- Click Quick Shopping Cart.
- In the Quick Shopping Cart list, click Manage next to the Quick Shopping Cart account you want to use.
- From the Set Up menu, in the Design section, select Category Page Styles or Product Page Styles.
- In the Select Category Page Style or Select Product Page Style section, select a layout style. Use either the page menu or the yellow next arrow to view additional layout styles.
- Click OK.
Note: To preview a particular product page style, click the style thumbnail. The current layout style is shown in the Current Selection menu.
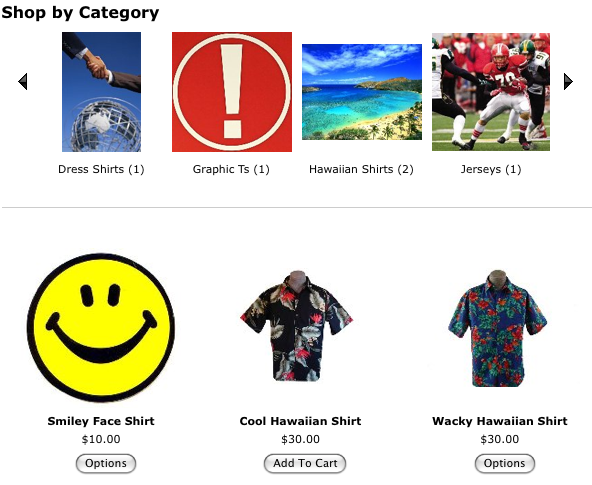
For the t-shirt example, we selected the Category Page Style "3 Column No Border".

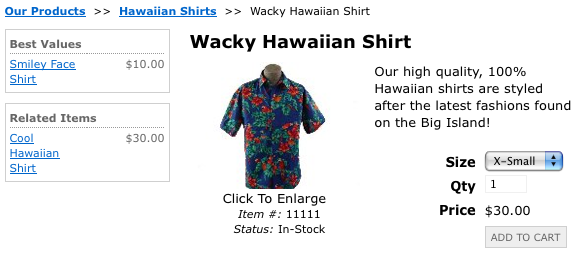
Since each shirt will have multiple ordering options, we selected "Style 2" for the Product Page Style.
Now that you designed your storefront, it needs products.
Continue to article two: Setting Up Products.
